Search Line Under Cursor in Neovim Using Telescope
Searching for the Line Under Cursor in Neovim Using Telescope In this post, we’ll explore how to leverage Telescope to search for the line under the cursor. This can be particularly useful when you want to quickly find occurrences of a specific line across your project. Prerequisites Before we begin, ensure you have Neovim and the Telescope plugin installed. If you haven’t installed Telescope yet, you can add it to your Neovim configuration as follows:...
Understanding Git Worktrees: A Solution to Multi-Branch Development
Introduction Imagine you’re working on a new feature in a Git repository, and suddenly, you need to switch to another branch to fix a critical bug. You could commit your changes, switch branches, and then switch back, but that’s cumbersome and can lead to a messy commit history. Alternatively, you could stash your changes, switch branches, and then apply the stash, but that’s not always ideal either. This is where Git worktrees come in....
Xcode Tips to Supercharge Your Development Workflow
If you’re an iOS developer, you know how crucial it is to optimize your workflow in Xcode. In this blog post, we’ll explore some powerful Xcode tips that can save you time and enhance your development experience. We’ll cover three main categories: file navigation, efficient text editing, and optimizing screen real estate. Or if you can watch this video if you prefer File Navigation 1. Quick Open Use Command + Shift + O to open any file within your project swiftly....
Trigger a manual deployment on Cloudflare Pages
We’ve all been there, you made a change that doesn’t warrant a git commit & push, a change in build command? Maybe. But want to retry a build & deploy on Cloudflare Pages. Sure you can retry a failed deployment, but with the previous settings. Deploy hooks to the rescue. These are meant to be called by CMS or outside the context of git integration, but can be useful to poke CF Pages to do another build....
Understand Svelte and Sveltkit $dollar signs
If you’ve recently started working with Svelte/Sveltkit, you’ve probably come across a few money signs ($) here and there. In this post we will get them demystified. Table of contents Reactivity Variables Reactivity is a fundamental concept in Svelte. It’s the way to have your dependant UI (or a certain variable) stay in sync. For example, this total depends on price and tax: let tax = 0.1; let price = 20; let total = price * (1 + tax); // sometime later ....

IntersectionObserver `rootMargin` option.
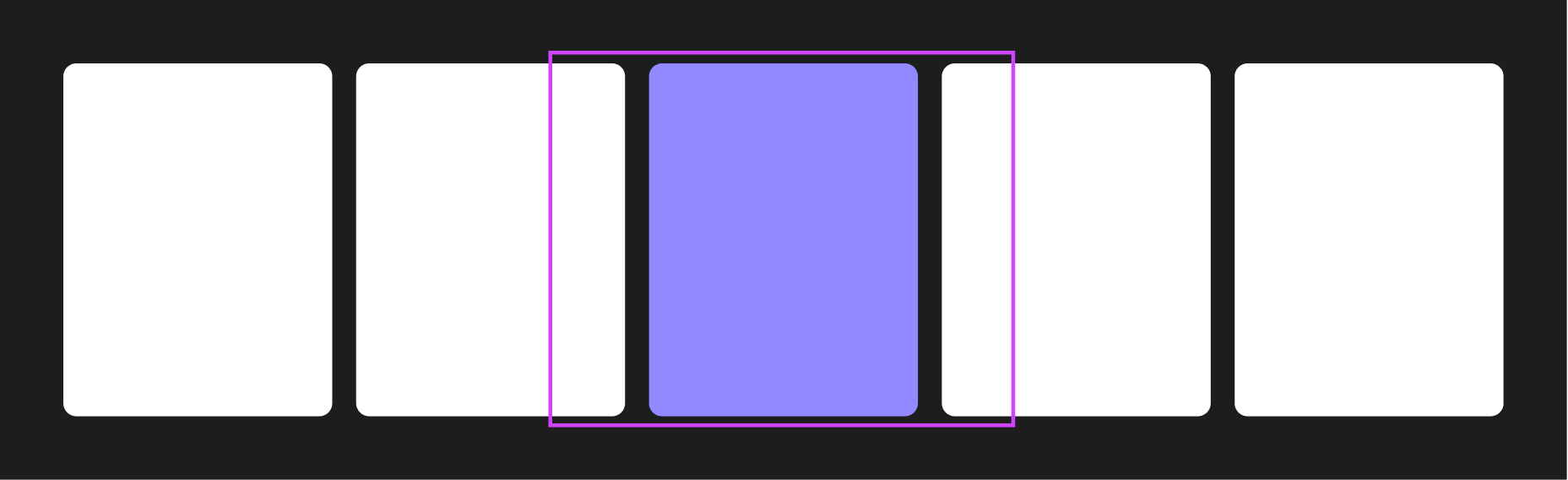
The Intersection Observer API has been around for a few years now and has pretty good browser support. It has some nice options which can be intimidating or simple depending on what you want to do with it. In my case, I had a horizontal scrolling list of items in which I wanted to highlight the center most item. This is the final product. The first instinct we might have is to use an intersection observer, which is a way for the browser to tell us when some element intersects with (or not) another....

Parallel promise execution: Beyound Promise.all()
In this post, I will talk about running promises in parallel and optimizing for the lowest waiting time possible. When you have a bunch of promises that need to execute sequentially, you just run them in a sequence using .then() or awaits: getUser() .then(user => getPosts(user.id)) .then(posts => use(posts)); // Or let user = await getUser(); let posts = await getPosts(user.id); use(posts); But when they don’t depend on each other like the posts that need the user id, you can run them in parallel using Promise....
Use Typescript generics for a type safe `setTimeout` and `setInterval`
TLDR; Here’s the code: type Handler = ((...args: any[]) => any) | string; function safeSetTimeout<F extends Handler>( handler: F, timeout?: number, ...args: F extends string ? any[] : Parameters<F extends string ? never : F> ) { return setTimeout(handler, timeout, ...args); } If you understand everything in the following snippet, you don’t have much to gain from this post. But you might want check out the practical snippet at the end of this post....

Promises | async await vs .then(), how we got here and why I use both
How we got here Promises marked a huge turning point in async js, they enabled a new type of control flow that saved us from callback hell. But some people found that calling .then() multiple times was too much, too callbacky. Then after a while, we resorted to generator functions and cogenerators, which made async code feel like its synchronous, at the cost of wrapping it in a generator function, yielding every line and introducing a cogenerator library (for example co) to deal with unwrapping the promises like the following example, where we could just yield a promise whenever we encounter it and pretend that the yield does not exist on that line of code....

Promises | run any promise with a timeout
A promise has two states: either pending or settled (resolved or rejected). The user has no control over the time it takes from going from the first state to the second. Which makes it harder to bail out on a certain promise when it takes too long in a promise friendly way. Promise.race() to the rescue. Table of contents How does Promise.race work? This method takes an array of promises and - as its name suggests - races them, the first one to be settled in either state wins....